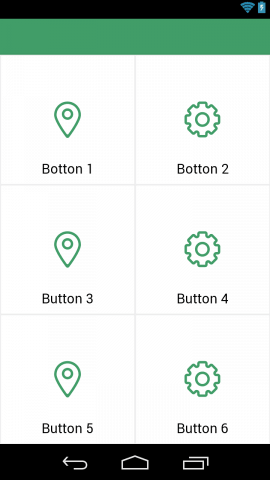
To align multiple symmetric buttons in Android View, each button having an image in the center and text at bottom, use the following code:
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<TableLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow
android:layout_width="fill_parent"
android:layout_height="0dp"
android:weightSum="1"
android:layout_weight="0.5">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.5">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/button1"
android:background="@drawable/right_buttom_btn_line"
android:text="Botton 1"
android:textSize="18sp"
android:gravity="center|bottom"
android:singleLine="false"
android:paddingBottom="10dp"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/location"
android:layout_centerInParent="true"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.5">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/button2"
android:background="@drawable/right_buttom_btn_line"
android:text="Botton 2"
android:textSize="18sp"
android:gravity="center|bottom"
android:singleLine="false"
android:paddingBottom="10dp"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/settings"
android:layout_centerInParent="true"/>
</RelativeLayout>
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_height="0dp"
android:weightSum="1"
android:layout_weight="0.5">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.5">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/button3"
android:background="@drawable/right_buttom_btn_line"
android:text="Button 3"
android:textSize="18sp"
android:gravity="center|bottom"
android:paddingBottom="10dp"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/location"
android:layout_centerInParent="true"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.5">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/button4"
android:background="@drawable/right_buttom_btn_line"
android:text="Button 4"
android:textSize="18sp"
android:gravity="center|bottom"
android:paddingBottom="10dp"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/settings"
android:layout_centerInParent="true"/>
</RelativeLayout>
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_height="0dp"
android:weightSum="1"
android:layout_weight="0.5">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.5">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/button5"
android:background="@drawable/right_buttom_btn_line"
android:text="Button 5"
android:textSize="18sp"
android:gravity="center|bottom"
android:paddingBottom="10dp"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/location"
android:layout_centerInParent="true"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.5">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/button6"
android:background="@drawable/right_buttom_btn_line"
android:text="Button 6"
android:textSize="18sp"
android:gravity="center|bottom"
android:paddingBottom="10dp"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/settings"
android:layout_centerInParent="true"/>
</RelativeLayout>
</TableRow>
</TableLayout>
</LinearLayout>
You can find the result in the screenshot below.