Building Progressive Web Apps with Angular 6 (PWA Tutorial)

This article is addressed to anyone interested in what many claims to be the future of web development, therefore, this article will be helpful in special for those who want to find out how you can create a PWA using Angular 6 framework.
From this snippet, you will learn the main pylons of PWAs and how easy you can gain 100% rating in the Progressive Web App Audits tab or Chrome DevTool with an angular application.
"It’s just a website that took all the right vitamins." – Alex Russell

Alex Russell and Frances Berriman named Progressive Web App (PWA) to characterize a set of technologies that previously were only available on native applications. Also, they showed that PWA uses modern web capabilities to deliver fast, engaging, and reliable native-app-like experience to users.
In my opinion, the main benefits of PWAs is that they are instantaneous in terms of their loading behavior. Moreover, they are available offline, they have background synchronization, ability to do push notifications and many other things. All of this opens the door to functionalities that previously required using a native application.
"PWAs are the biggest thing to happen to the mobile web since the iPhone." – Henrik Joreteg
In this section, we will follow three steps in order to make a progressive web application using as an example, a real-world application. So, I will present a feature of an internal app called HR Assist and I will show you how I do it.
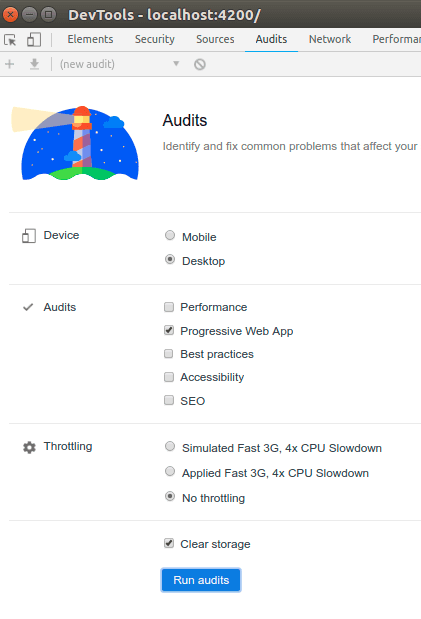
As a reference for development, I will use a tool for web development called Lighthouse found in Chrome (version 60+) DevTool “Audits” (also, it can be installed as an extension or via node).

Before continuing let’s check how do we stay at chapter “Progressive web App”.
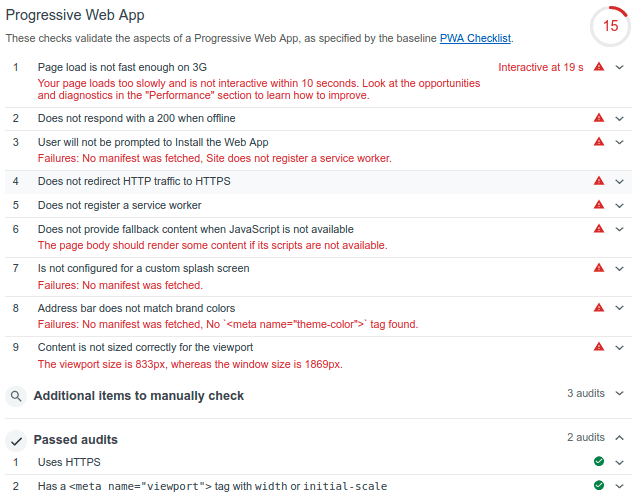
After first running Audits without any explicit change for our goal, we found out that we already had passed to 2 Audits. This sounds good, even if I know that the localhost doesn’t have any https certificate. The last point can be reached Unlocking Chrome DevTool into a separate window in this way, succeeding to gain 19 points instead of 15.

Starting from this point, let’s reach 100% rating together based on the Lighthouse criteria. But above all, in the first place, I will deploy my app to a secure environment (because of my lack of confidence in the first passed point).
Because this is just an example, and my app it’s in development I will use Firebase Hosting. Also, you need to know that I won’t present in this snippet how to create an account and deploy your app on the Firebase, this information can be found by yourself. But, if you can’t handle something, I would be more than glad to help you.
In order to deploy your application, you need to build it first, Angular CLI makes this very easy. If you didn’t know already, for the production environment you need to use this command:
ng build --prod
This creates a “dist” directory where can be found deploy files of our app.
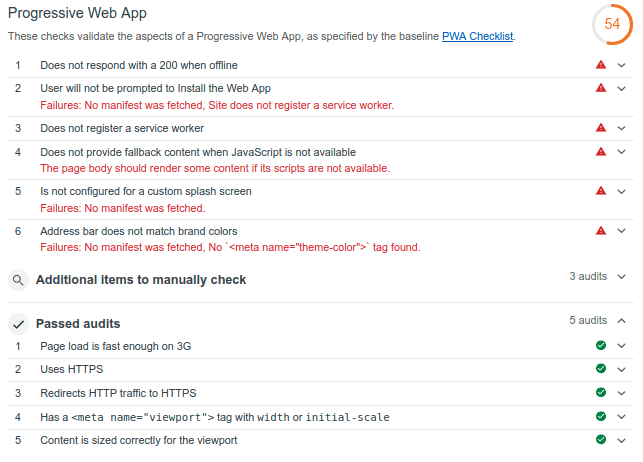
After deployment, make sure to check Audit again (unlocking Chrome DevTool into a separate window), we can found out that now we passed 5 points of audits with a rating of 54.

Seems like we're in the right direction.
With Angular CLI. You will see that it’s easier than ever to add a service worker to your project, so let’s do it! Just run:
ng add @angular/pwa --project <project-name>

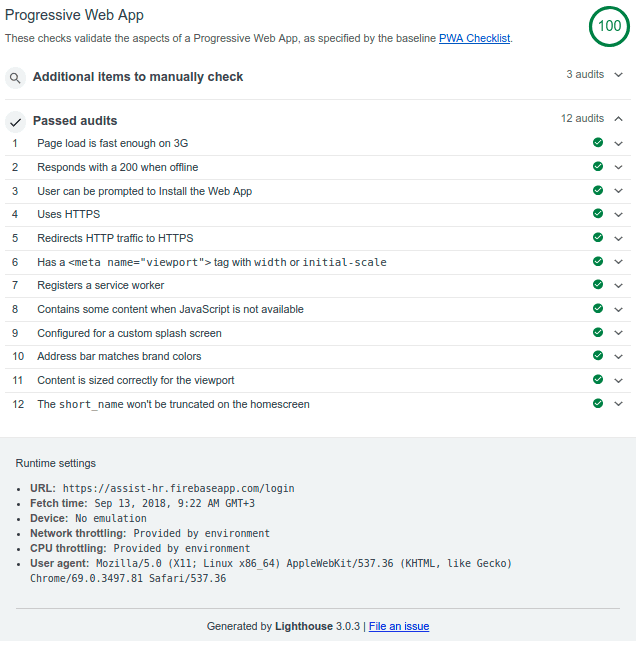
Seems like Angular CLI did some work for us… Let’s check again after building and deploy it again.

We reached the score of 100, the app is progressive now according to the Lighthouse. Of course, making it progressive we also improved other categories like Performance and Best Practices, caching files with the service worker, and using the secure version of HTTP (HTTPS).
Alongside Service Worker, the app manifest has an important role, therefore, we will edit the manifest.json file in the way we want to be, including our own icons, colors, and names without breaking his validity.
Installing the service worker via Angular CLI, among others, it creates an nsw-config.json file.
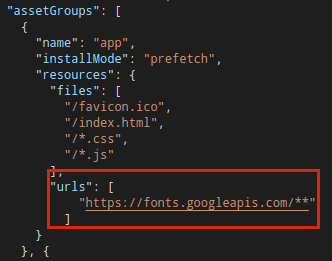
Also, you need to know that in this file, we can change the configuration of what the service worker should cache. By default, it will cache my favicon, index.html, .js, .css, and assets, but you can add some extra URLs. For example, if you use some fonts from Google API, probably it's a good idea to cache them too.

We can cache the API calls for a better offline experience, in this way only the static data will be displayed (because nobody wants to open the app). This is also very easy, you need to create a new array called "dataGroups" as you will see in the next example:
"dataGroups": [
{
"name": "from-api",
"urls": [
"/users",
"/positions",
"/languages",
"/components",
"/projects",
"/holidays"
],
"cacheConfig": {
"strategy": "freshness",
"maxSize": 100,
"maxAge": "3d",
"timeout": "5s"
}
}
]
You can find a full example here.
Now the data from all above request URLs will be cached and we will be able to control their response.
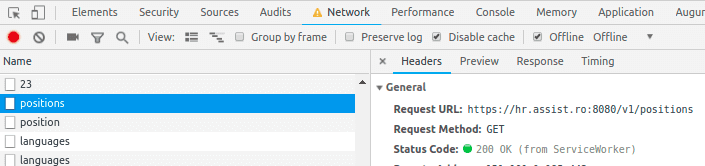
As you can see in the below screenshot, the Offline mode it’s activated, but the request still get Status 200 (from ServiceWorker). So, we’re still able to navigate through the website even if we don’t have a network connection, due to the Service Worker that saved all the data. This is amazing, right?

Although the internet connection is broken, we can start any process with the Background Sync of Service Worker, we can manage push notification, we can cache any request/response and we also can access them offline saving in this way the network traffic.
Moreover, it will be no need to download this again, since the program already cached something. It is about a programmable Network Proxy that lets us control, how are handled the network requests from our page.
Let’s see how it works on mobile because I talked before about app-like and until now, we just used the desktop browser. You can try by yourself here.

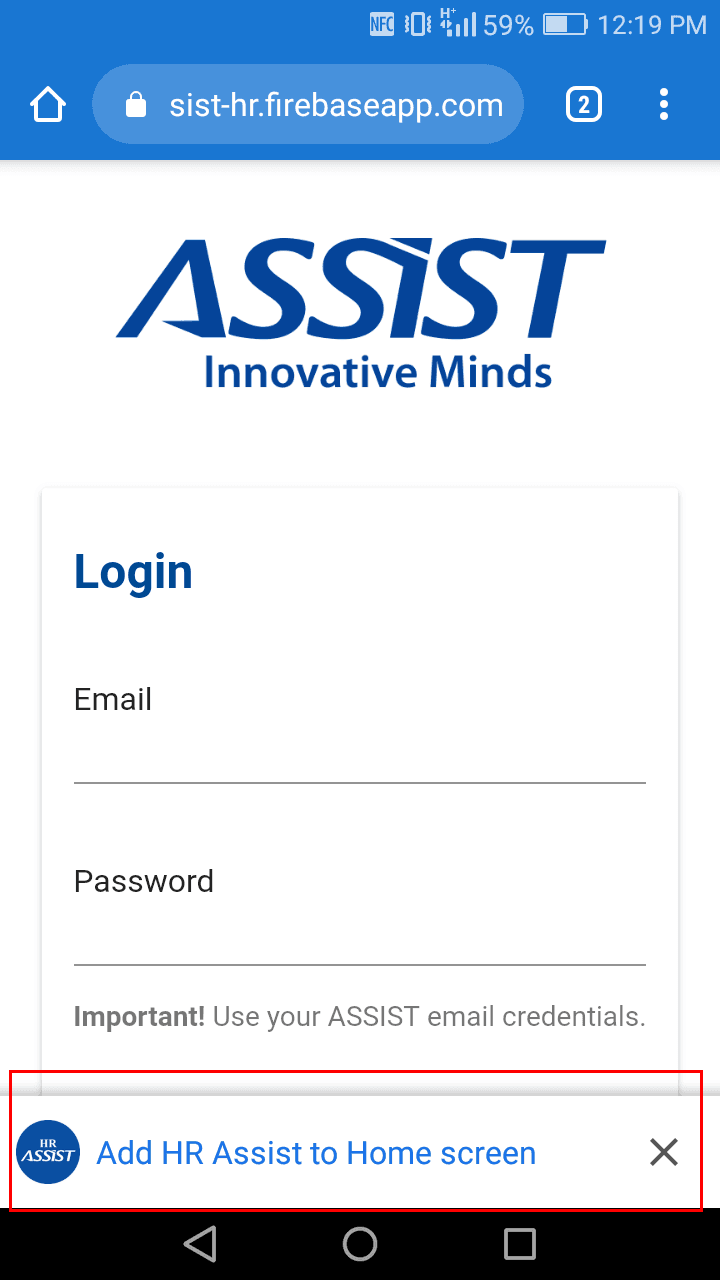
The screenshot from above was taken after I opened the web app in Chrome using an android phone.
A little banner can be seen at the bottom of the page with my short name inserted in the manifest.json file.

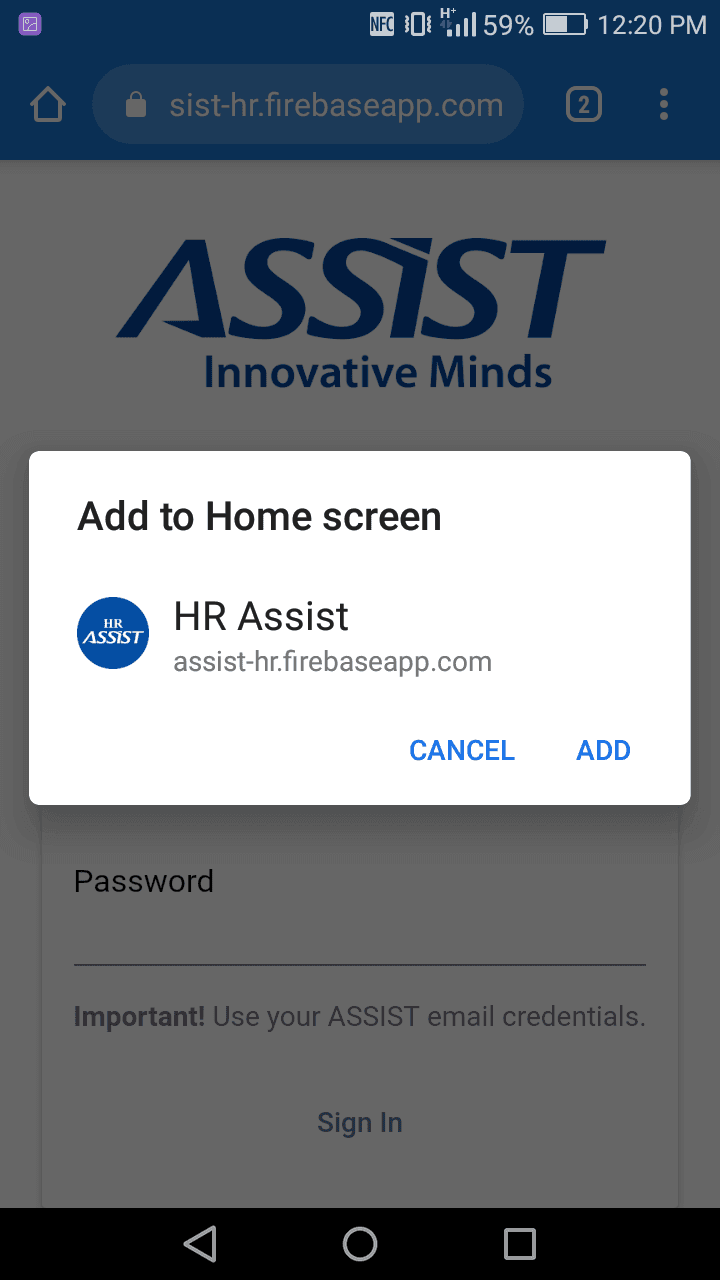
After clicking on that banner, a popup is shown up containing the name, icon, and address of application with two buttons “CANCEL” and “ADD”.
Further, if you tap on the “ADD” button, two tooltips will be displayed. The first one will say that the app it’s installing and the second that Hr Assist will be added to home screen.
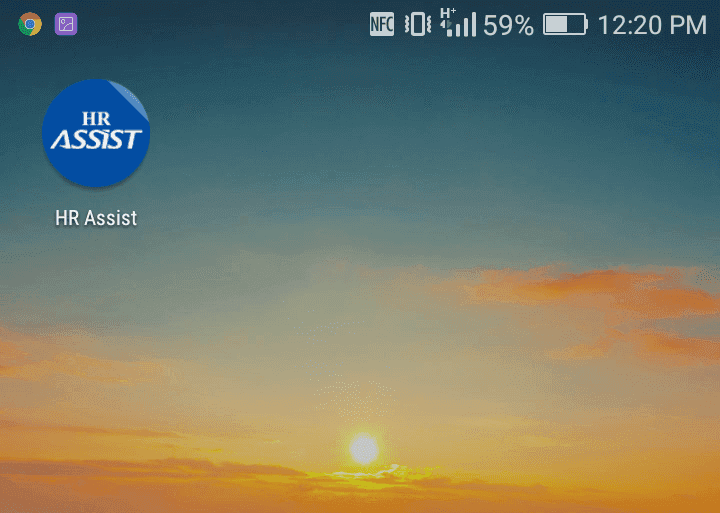
And indeed was added…
From the manifest icons array, one of them is used as an icon for our “native-app”. The app name is taken from “short_name” property, and all other properties from the manifest file (this will make more sense when we will open the app).

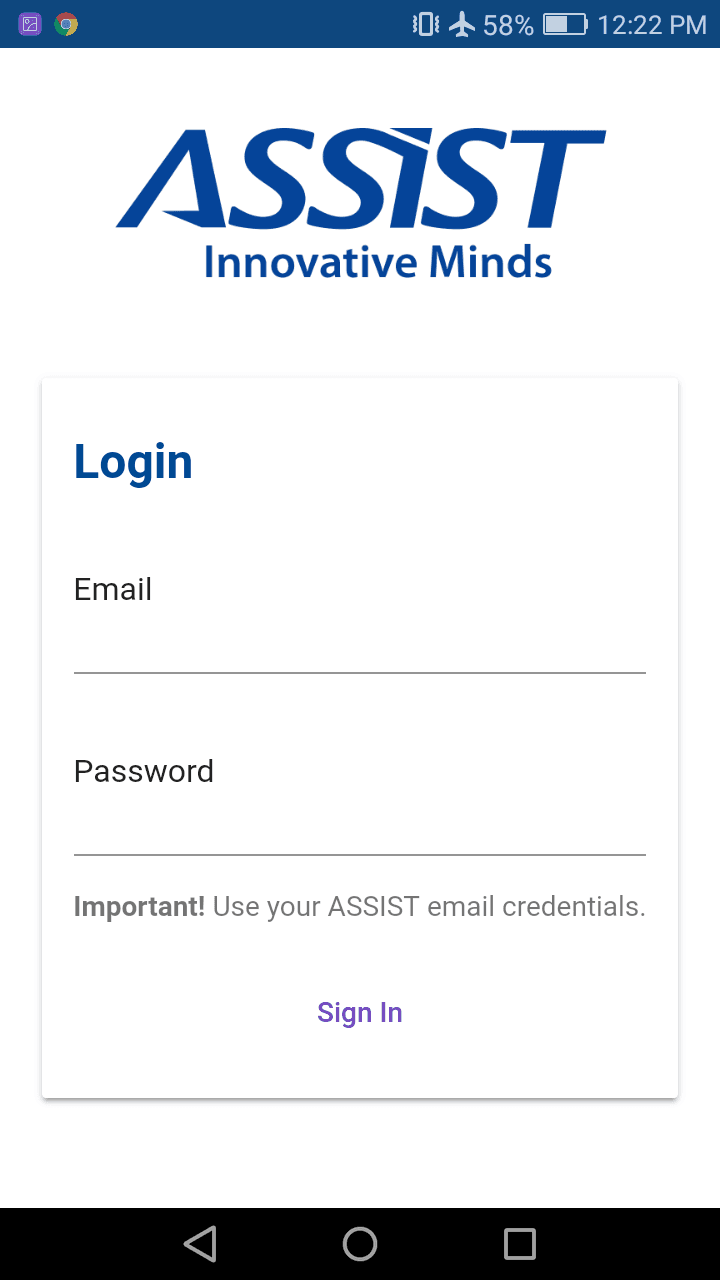
From now we’re able to access the website using our "app-like" icon from the mobile home screen, and with service, worker registered we can navigate offline. In the below screenshot, I opened the application in airplane mode without network or wifi connection. As you can see, the elements are able to be displayed because they are cached.

Also, some requests are cached and served from there when the user doesn't have network access or has a poor connection.
Progressive apps are easy to share, we just need to have the app opened. In the Notification section, two buttons will be available, one for share and another for open.
In the screenshot from below, we're able to see the notification that appeared when I added the app to my home screen.
In the storage section, we can see that the app has 200KB and that the cached info uses 28KB.
Also, in the notifications settings, you’re able to disallow notifications alongside other options
that have a native application.

The main purpose of this article was to show you that with a few changes we can improve the user experience, just by using our existing web application and getting the benefits of modern technologies (such as offline availability and background sync).
PWAs principles can be fulfilled without Angular dependency, I used the Angular as an example because it's easy. Moreover, PWAs principles can be implemented from scratch on any site using Javascript.
- PWAs principles might be something that you want to take in consideration;
- PWAs can be the future of web applications and important criteria for google page ranking;
- Front-end developers can take advantage of the service worker and benefit from the increased reliability and performance that PWAs provides, without needing to code against low-level APIs;
- Service workers are designed to optimize the end-user experience (using an application over a slow or unreliable network connection);




