How to create a simple and responsive theme in WordPress
This is a quick tutorial for web developers who want to know how to create a simple and responsive theme in Wordpress. To get started with this tutorial you need to have installed Wordpress on your hosting or localhost.
Wordpress themes are located in wp-content/themes folder.
Now, we will create a new custom theme called "CustomTheme".
Structure theme is like this:
- assets/
- index.php
- header.php
- footer.php
- sidebar.php
- home.php
- functions.php
- style.css
In style.css we have theme header and theme details:
/* Theme Name: CustomTheme
Author: Lucian Cazaciuc
Author URI: https://assist-software.net;
Description: Create simple custom theme in WordPress
Version: 1.0 */
body { text-align: center; }
#content { width: 75%; border: 2px #a2a2a2 solid; float: left; }
#sidebar { width: 23%; border: 2px #a2a2a2 solid; float: right; }
#delimiter { clear: both; }
#footer { border: 2px #a2a2a2 solid; }
In administration area, at section Appearance - Themes it appears our theme.

Let's activate the theme and go back to homepage. You will see a white page.
The next step is to put the bootstrap theme in our theme. Go to bootstrap website, download files, unzipp and move files to assets directory.
In this file we write all our functions
functions.php:
//recording CSS and JS files
function custom_theme_register(){
// javascript files
wp_register_script( 'bootstrap-js', get_template_directory_uri() . '/assets/js/bootstrap.min.js',array( 'jquery' ), '1', true );
// css files
wp_register_style( 'bootstrap', get_template_directory_uri() . '/assets/css/bootstrap.min.css', array(), '1','all' );
wp_register_style( 'stylesheet', get_stylesheet_uri(), array(), '1', 'all' );
}
add_action('wp_enqueue_scripts', 'custom_theme_register');
//include css files
//includem in tema fisierele css inregistrate anterior
function custom_theme_stylesheets(){
wp_enqueue_style( 'bootstrap' );
wp_enqueue_style( 'stylesheet' ); }
add_action('wp_enqueue_scripts', 'custom_theme_stylesheets');
//include js files
function custom_theme_js(){
wp_enqueue_script( 'bootstrap-js' ); }
add_action('wp_enqueue_scripts', 'custom_theme_js');
//homepage template
home.php
<?php get_header(); ?> <!-- START CONTENT --> <div id="main"> <div id="content"> <h2>Main Area</h2> </div> <div id="sidebar"> <?php get_sidebar(); ?>; </div> </div> <div id="delimiter"> </div> <!-- END CONTENT -->
//header template
header.php
<!DOCTYPE html> <html <?php language_attributes(); ?>> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> //include WordPress header <?php wp_head(); ?> </head> <body>
//footer template
footer.php
<div id="footer"> <h2>FOOTER</h2> </div> //include WordPress footer <?php wp_footer(); ?> </body> </html>
//sidebar template
sidebar.php
<h2 >Sidebar</h2>
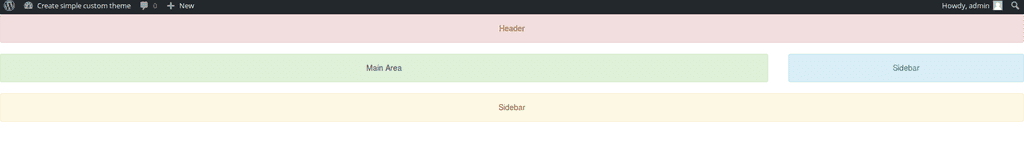
Now, we have a template with bootstrap and must look like this:

Wordpress template hierarchy:
get_sidebar() - include sidebar from our theme
get_sidebar() - include sidebar from our theme
get_header() - include header from our theme
get_footer() - include footer from our theme
wp_head() - include header from wordpress
wp_footer() - include footer from wordpress
get_template_directory_uri() - return template directory url
Now you know how to build a custom Wordpress theme. Stay tuned because we're planning to publish more "how to" tutorials.





