Part II - Composable Web Architecture: Frontend and Backend Composability

Welcome back to our detailed examination of Composable Architecture. In the previous article, my colleague Ionut Gradinaru traced the evolution of software architecture styles, culminating in the concept of Composable Architecture.
To recap, Composable Architecture emphasizes the construction of software systems with interchangeable components that operate independently, facilitating easier updates and scaling. This approach is designed to leverage modularity and flexibility, essential for managing the complexity of contemporary software systems.
Now, we delve into the practical implementation of Composable Architecture across different layers of an application. We will explore actionable techniques and strategies for applying these principles in real-world settings, focusing on frontend and backend for the moment.

Before diving into the specifics of implementing Composable Architecture across various layers, it's crucial to define what we mean by "composability" and why it's foundational for modern software systems.
Composability in software architecture refers to the ability to manage and assemble software components independently from one another. This approach depends on the principle of decoupling, where each component — whether a frontend UI element, a backend service, or an integration point — operates without direct dependencies on the implementations of other components.
- Frontend: In the frontend, decoupling involves separating the UI components from specific frameworks and style libraries. This allows UI elements to be reused across various parts of the application or in different applications altogether.
- Backend: For the backend, decoupling means designing services that interact through well-defined interfaces, such as APIs, without sharing data stores or internal business logic. This setup enhances the ability to modify or replace backend services independently.
- Integrations: Decoupling from external systems is achieved through abstraction layers such as APIs or message queues, which isolate the core system from changes in external services.
This commitment to decoupling supports the entire concept of Composable Architecture, ensuring that each piece of the system can be developed, deployed, tested, and scaled independently. By adhering to this principle, organizations can build systems that are not only robust and adaptable to change but also aligned with continuous delivery and agile practices.
Understanding MACH Architecture in the Context of Composable Architectures
MACH (Microservices-based, API-first, Cloud-native, and Headless) architecture is a modern technological approach designed to build flexible, scalable, and resilient digital solutions. This architectural style embodies the principles of Composable Architectures by promoting a decoupled and modular system design.

- Microservices-based: Splits functionality into independent, deployable services, mirroring the composability concept where each component functions autonomously yet harmoniously within a larger system.
- API-first: Prioritizes API development to ensure that all system functionalities are accessible through robust APIs. This facilitates seamless interactions between different components and aligns with the decoupling principle of Composable Architectures.
- Cloud-native: Leverages the scalability, flexibility, and resilience of cloud environments. This aligns with the scalability needs of Composable Architectures, enabling them to efficiently handle varying loads and dynamically adapt to changing requirements.
- Headless: Separates the front-end presentation layer from the backend logic, allowing for greater flexibility in front-end technologies and omnichannel content delivery. This headless approach is fundamental in ensuring the UI flexibility that composable architectures strive for.
MACH architecture not only supports but enhances the implementation of composable architectures by providing a blueprint that is inherently flexible, scalable, and resilient. Its principles ensure that each component can be individually selected, implemented, and scaled based on specific business needs and technology advancements. This architectural approach enables businesses to rapidly adapt to new opportunities and challenges without being constrained by monolithic legacy systems.
When speaking of composable architecture, the frontend is not only about crafting user interfaces but also about building systems that are modular, decoupled, and adaptable to change. This chapter delves into how such principles are applied to create a composable frontend architecture, focusing on strategies and technologies that enable flexibility, maintainability, and scalability.
Micro-frontends extend the concept of microservices to the frontend, where the user interface is broken down into smaller, independent units. Each unit is responsible for a distinct feature or domain, allowing teams to develop, deploy, and scale these features independently.
Implementation Strategies:
- Framework Agnostic Development: Adopt a framework-agnostic approach to ensure components can be integrated regardless of the underlying technology stack.
For instance, developers can use standard web technologies like HTML, CSS, and JavaScript to create UI components that are not tied to any specific JavaScript framework, thereby ensuring compatibility across different parts of the application or even different projects. This core can then be seamlessly integrated with components specific to various frameworks. - Integration Techniques: Use architectural solutions like Web Components, which encapsulate functionality and prevent style and script conflicts, or frameworks designed for micro-frontend integration such as Single-SPA or Module Federation in Webpack.
Implementing a design system with a component library ensures UI consistency across the application while supporting the reuse of UI elements, thereby reducing duplication, and fostering efficiency.
Key Considerations:
- Standardization: Develop a standardized UI toolkit that adheres to the organization’s visual and functional guidelines. This uniformity ensures that components can be scaled across multiple platforms and applications without compatibility issues, streamlining development processes. This also enhances composability as developers can combine and recombine UI elements in various configurations without needing custom adaptations.
- Component Library: Utilize tools like Storybook to manage, document, and showcase UI components, ensuring they are modular, reusable, and easily accessible. By centralizing UI components, developers can pull from a consistent repository, promoting decoupling by minimizing dependencies on specific implementations within individual projects. Such modularity also facilitates the composability of applications, enabling faster and more flexible assembly of new features and interfaces.

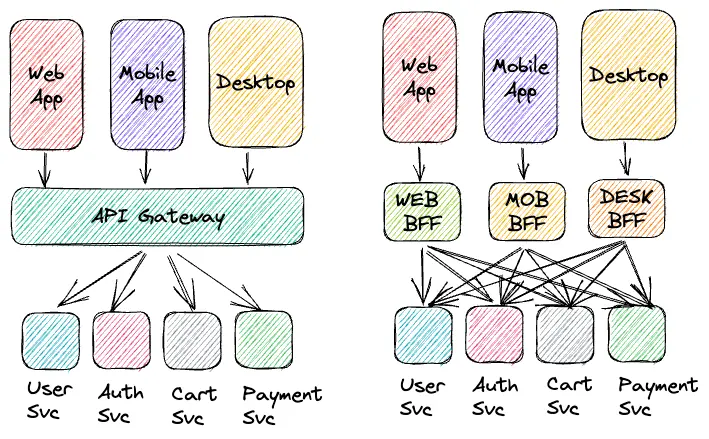
Backend for Frontend (BFF):
- Role and Functionality: The BFF pattern is critical in decoupling the front-end from the backend services. It acts as a tailor, customizing backend data to suit the specific needs of various frontend clients, enhancing performance and user experience.
- Implementation Tips: Deploy API gateways or leverage serverless functions as BFFs to streamline data processing and reduce the complexity transferred to the frontend.
Additional Techniques for Decoupling:
- GraphQL APIs: Utilize GraphQL as an intermediary layer that allows front-end clients to request exactly the data they need, reducing over-fetching and under-fetching issues, and enabling more efficient data interactions.
- Data Orchestration Services: Implement data orchestration layers that manage data flow between frontend and backend, abstracting the backend complexities from the frontend, and facilitating a more flexible integration of services.
- Microservices API Layer: Design a microservices-based API layer that encapsulates business logic and data access, providing a clean and scalable interface for the frontend without exposing the details of the backend architecture.
Advantages of Decoupling:
- Enhanced Performance: Optimizing data delivery to the frontend requirements reduces unnecessary data loads, speeding up interactions and improving user experience.
- Flexibility and Maintainability: Decoupling enables independent evolution of front-end and backend components, facilitating easier updates and scalability without cross-dependency issues.
By adopting these strategies within a composable frontend architecture, development teams can create interfaces that are not only robust and responsive but also aligned with modern development practices that emphasize modular and independent construction. This approach not only meets current user and business needs but also positions the architecture to adapt seamlessly to future demands.

In a composable architecture, backend services are designed to operate independently yet cohesively. This chapter explores the key strategies and technologies that enable the construction of such a composable backend.
Microservices architecture breaks down the backend into small, self-contained services that are responsible for specific business capabilities. This approach facilitates independent development, testing, deployment, and scaling of each service.
Implementation Strategies:
- Service Granularity: Carefully define the size and scope of microservices to ensure they are manageable and cohesive, each aligned with a specific business function.
- Domain-Driven Design (DDD): Utilize DDD to define clear boundaries and responsibilities based on the business domain, which helps in maintaining decoupling and enhancing service autonomy.
An API Gateway acts as the single entry point for all client requests to the backend services. It routes requests to the appropriate microservice while handling cross-cutting concerns like authentication, rate limiting, and load balancing.
For example, an API Gateway can be configured to route customer data requests to a customer service microservice, while payment-related requests are directed to a payment processing microservice. It can also manage API versions, ensuring that clients can still access older API versions after new updates are deployed.
Key Benefits:
- Decoupling and Abstraction: The API Gateway abstracts the backend service architecture from the client, facilitating frontend decoupling and backend manageability.
- Security and Monitoring: It centralizes security policies and provides valuable metrics on API usage, helping to maintain secure and efficient operations.

Adopting an event-driven architecture can significantly enhance the decoupling of services by allowing them to communicate through asynchronous events rather than direct calls. This architecture is particularly beneficial in scenarios such as e-commerce systems where order processing, inventory management, and customer notifications must occur smoothly and independently. Asynchronous events help these components to operate without waiting for one another, thus improving responsiveness and scalability during high-demand periods.
Implementation Tips:
- Message Brokers: Use robust message brokers like Kafka or RabbitMQ to manage event streams. These brokers facilitate decoupled communications by acting as an intermediary layer that any service can publish or subscribe to, effectively handling varying loads and preventing system overload.
- Event Contracts: Define clear contracts for events to ensure compatibility and maintainability across services. These contracts standardize event data structures and types, much like interface definitions in traditional software development, which simplifies the integration of new services and enhances system composability.
Benefits:
- Resilience and Scalability: Services operate independently, reducing the risk of cascading failures and allowing individual components to scale based on demand. This model supports elastic scalability, where services can be scaled up or down autonomously in response to actual usage patterns without requiring changes to other services.
- Agility: Services can be updated, added, or removed without impacting the overall system, supporting agile responses to changing requirements. This agility enables a microservices architecture to evolve continuously and independently, exemplified by organizations like Twitter, which has evolved its architecture over time to include new features and services without disrupting existing functionalities.
A service mesh acts as a dedicated infrastructure layer, simplifying the management of service-to-service communications within a distributed microservices environment. It facilitates the fine-grained handling of traffic flows and security policies, critical in complex deployments.
Core Functions:
- Traffic Management: Control how requests are routed and balanced across services. Service meshes use intelligent routing rules and load balancing techniques to optimize network traffic and response times, which can be dynamically adjusted based on real-time performance metrics.
- Security: Enforce security policies at the service level, including mutual TLS and access controls. This localized enforcement allows individual services to be secured in a consistent and automated manner, reducing the risk of security breaches that could affect the entire system.
- Observability: Provide insights into the behavior of the services through logging, tracing, and metrics. This level of visibility is essential for diagnosing issues quickly and understanding service dependencies in complex environments.
Implementation Guidance:
- Choosing a Service Mesh: Tools like Istio, Linkerd, or Consul can be evaluated based on the specific needs of the environment and compatibility with existing infrastructure. Istio, for example, is renowned for its robust control over traffic patterns and security configurations, making it suitable for enterprises requiring detailed governance of service interactions. Linkerd, on the other hand, offers a lighter weight solution that is easy to deploy and ideal for simpler applications.
Additional Insights:
- Enhanced Scalability: By abstracting communication and security mechanisms away from the application code, service meshes allow services to scale independently without requiring changes to the business logic or direct intervention. For example, a service mesh can automatically handle service discovery in a dynamic environment where services are frequently scaled up or down.
- Decoupling and Composability: The use of a service mesh supports higher levels of decoupling by managing inter-service communications transparently. This abstraction layer allows developers to focus on building business functionality rather than networking concerns, thus enhancing the composability of services.
By structuring backend services following these guidelines, organizations can achieve a high degree of composability, ensuring each service is robust, maintainable, and capable of operating independently while coherently contributing to the overall application functionality.
In this second part of our discussion on Composable Architecture, we've looked at how it works and its importance in both frontend and backend development. We discussed methods like micro-frontends, design systems, API management, event-driven architecture, and service meshes. Each plays a key role in building strong, flexible, and scalable software systems. These are crucial for modern software development, helping businesses quickly adapt to changes in the market and technology advancements.

Looking Ahead
In the next parts of our series, I'll share more on how managing data and using cloud technologies are crucial for scalable and secure software. We will explore Composable Data Architecture and Infrastructure and Cloud Strategies. This will help us understand how data handling and cloud-based solutions enhance the flexibility and efficiency of our systems. Join us as we continue to uncover ways to build architectures that meet today's tech demands and are ready for future innovations.




