I. Intro
Elm is a functional language, designed by
Evan Czaplicki in 2012, that
compiles to JavaScript and is specifically for designing the frontend web applications. The practical result is that Elm code is fast, hard to break, easily testable, and profoundly maintainable.
Above all, Elm is a functional programming language for the practical frontend developer. Elm eliminates many of the most common pain points development because many of the common issues that developers have to deal with just don’t exist in Elm. So, as a result, there will not be any confounding errors like "undefined is not a function".
In Elm, it’s extremely common to have no runtime exceptions in practice.
Moreover, Elm’s compiler is very specific and friendly due to its sense of compiling the errors as you develop. These errors go into detail about why code/a piece of code won't work instead of just stating what broke.
Also, Elm compiles to JavaScript and generally renders some HTML, so integrating some Elm code into an existing project is as simple as including a JavaScript file and telling it which HTML node to render.
II. Getting Started with Elm
Now that we found out what is Elm, let’s start using it!
II.1 Installation
Execute this command in terminal for install Elm globally on your machine:
After installation we will have:
- elm-repl — lets you play with simple Elm expressions;
- elm-reactor — get a project going quickly without using command line too much;
- elm-make — compile Elm code directly to HTML or JavaScript;
- elm-package — download packages;
II.2 Architecture
Elm programs have a standard architecture which consists of:
- a data model;
- a view function that renders that model into HTML;
- an update function that handles all updates to the model;
It looks familiar, being a variation of the Model-View-Controller pattern, right?
A model is just a data structure that contains important information about the application. It doesn’t necessarily have to be complicated. It all depends on how complex the application is and how many different things it needs to track. All the data used in an Elm application is described in the data model.
The update function, that gives birth to the updated model, needs a Msg and our model.
After that, these Msgs are handed to the update function when the specified event fires. This means, our update function in generally takes the form of a comprehensive case expression.
Also, the update function is the only place where changes can be made to the model.
Elm’s view function makes use of a virtual DOM. Similar to React, in Elm you describe your view as functions, which the Elm runtime will render as HTML.
When the model changes, the virtual DOM performs an operation to see what needs to be updated and after that, as efficiently as possible makes the necessary changes to the DOM.
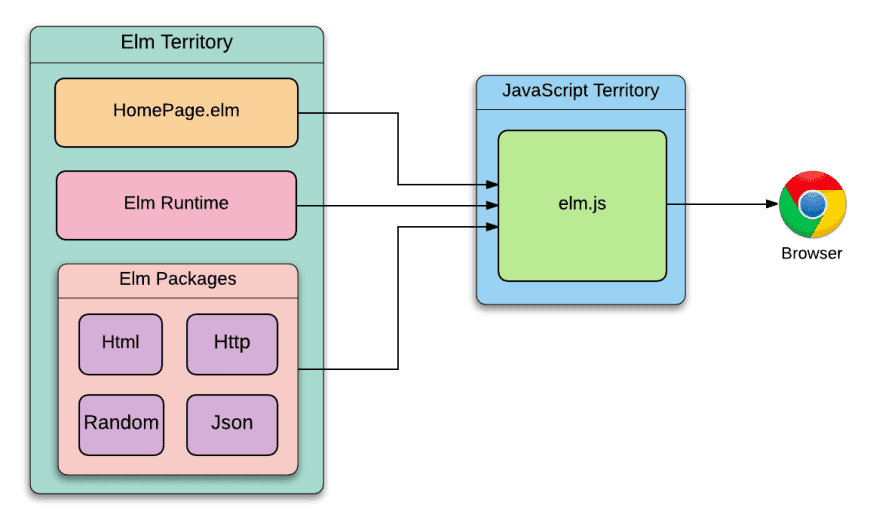
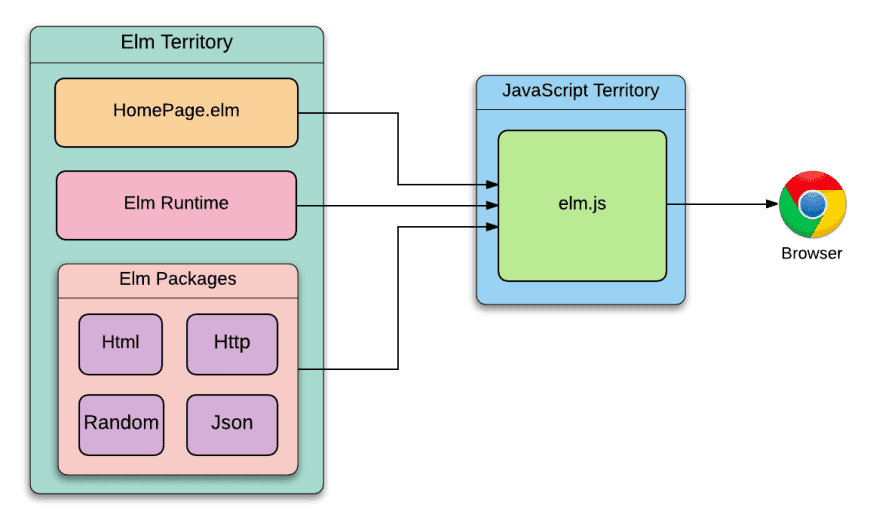
II.3 Elm Runtime
The Elm Runtime is a system designed to support the execution of programs written in the Elm programming language. The runtime is part of what makes Elm so powerful. But in the end, it’s all about the code that Elm runs behind the scenes. So in this way, we can write programs, describe what we want to accomplish and not worry about how Elm executes them. Moreover, we can ask the compiler to run a program by executing an elm-make program.elm --output elm.js.
By opening the elm.js file, we can realize that it contains thousands of lines of JavaScript code. The elm.js file contains not only the program.elm code, but also the entire Elm runtime and all the other Elm packages we installed. The browser understands only JavaScript. So every piece of Elm code must be transformed and include the code for the runtime itself.

III. Main benefits
All values in Elm are immutable, meaning that a value cannot be modified after it is created. The primary benefit of immutability is that it allows us to write programs that behave as expected. This leads to a highly maintainable code.
They are Easy to understand code, Easy to debug, Easy to test and Solving complex problems with simple functions.
A type is a collection of values that have similar properties. For example, the type Bool represents logical values: True and False.
You won't have to write as many unit tests since Elm has pure functions (one unit test per function per input) and a lot of usually typical unit tests become superfluous due to Elm's strict compiler (no null value unit tests).
IV. Create an application
1. Front-end applications start with the function main. It returns an element to draw on the page.
main =
Html.beginnerProgram
{ model = model
, view = view
, update = update
}
2. Then we will split the code into three parts by the architecture.
3. Now we will add the state of the application which is the model.
model : Model
model =
Model ""
4. Then we will add the update function and the Msg
type Msg
= Change String
update : Msg -> Model -> Model
update msg model =
case msg of
Change newContent ->
{ model | content = newContent }
5. And ultimately we will add the view, where we will create some HTML elements.
view : Model -> Html Msg
view model =
div []
[ input [ placeholder "Enter your text", onInput Change ] []
, div [] [ text (model.content) ]
]
→ take a look
here and see the entire example!
V. Conclusion
You can find
here more information about Elm.
Elm is an interesting programming language which is worth learning it, even you don’t use it in production (yet). Why? Because it’s fun and it helps you to gain more experience with functional programming. You don’t need to make a large commitment to try it out in a real-life scenario. Therefore, you will not lose anything if you will give it a try and see how it is.
For now, it's not ready to develop complex single page web applications due to the lacking server-side rendering and some important optimizations but, it definitely deserves our attention due to its potential of becoming a very competitive tool.