Read time: 5 minutes
Intro
The Model-View-Controller is an architectural software pattern designed for implementing user interfaces, and which separates an application intro three main components: the model, the view, and the controller. All three components are interconnected, in order to separate the different aspects of the application, such as input logic, business logic and user interface logic, though loosely coupled, allowing for parallel development.
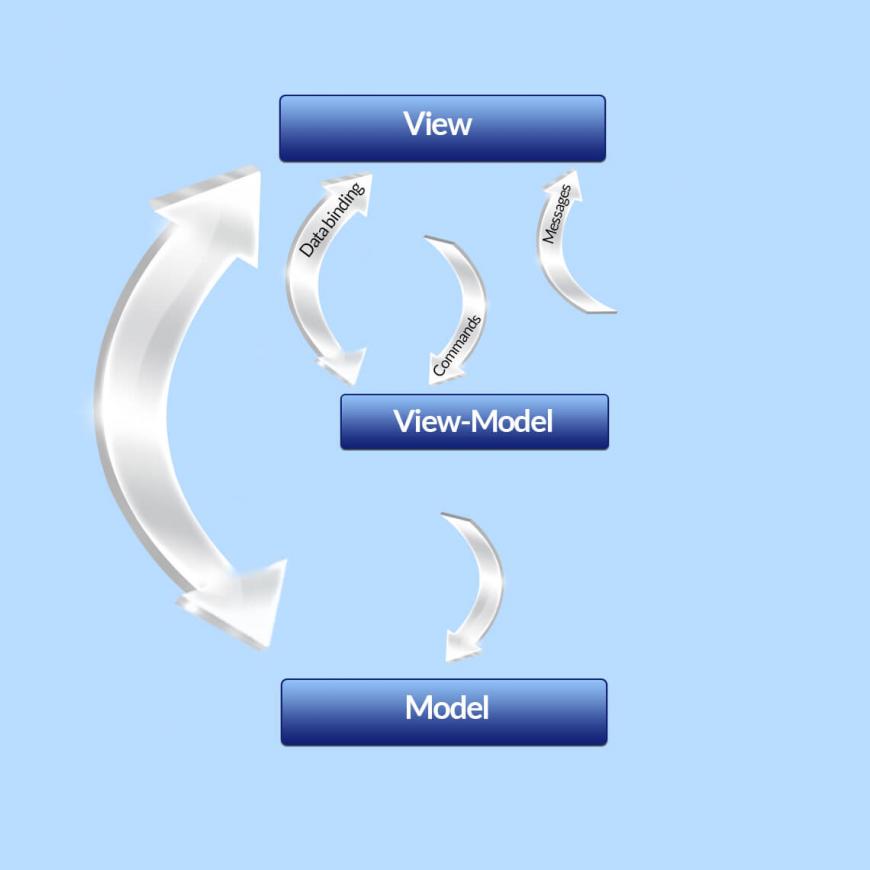
Largely based on the Model-View-Controller pattern, the Model-View-ViewModel is an architectural software pattern, a specific implementation targeted at user interface development platforms, originating from Microsoft. In a similar fashion to MVC, MVVM offers a clear separation of the development of the graphical user interface from the development of the business logic and, not unlike MVC, a separation of the application into several components: the model, the view, the view model, the controller and the binder.
We only need a glance to notice that the two patterns are quite similar in concept, development, and technology. So which one is better? To answer that question, let us take a look at some of the features each model provides.
Features
MVC Features
- The MVC pattern makes it easier to test applications and manage their complexity by dividing the applications into the model, the view and the controller.
- The MVC framework is ideal for developers who want full control over the behavior of an application, as it does not use view state or server-based forms.
- The pattern specifies where each kind of logic should be located in the application: user interface logic belongs in the view, input logic belongs in the controller, and the business logic belongs in the model.
- The MVC framework makes it possible to test individual components separately from the rest of the framework by decoupling the components and making heavy use of interfaces.
- Due to the fact that it does not have support for view state, there will not be any automatic state management, reducing the page size, which allows for better performance.
MVVM Features
- Designed to support the Windows Presentation Foundation (WPF) and Silverlight technologies on the .NET platforms using XAML and .NET languages.
- It was also designed to make use of specific functions in WPF to better facilitate the separation of View Layer development from the rest of the pattern by removing almost all the “code-behind” from the View Layer.
- Allows for the use of native WPF markup language XAML and the creation of bindings to the View Model.
- It provides support for two-way data binding between the View and the View Model.
- Developers can create unit tests for the view model and the model without using the view and the unit tests can exercise exactly the same functionality as used by the view.
- Allows for easy redesigning the user interface of the application without modifying the code because the view is implemented entirely in XAML.
Why use MVC over MVVM?

The diagram shows that the input is directed at the Controller first, not at the View, input that might be coming from a user interacting with a page, or from entering a specific Url into a browser. It is a Controller interfaced with to activate a certain functionality.
The Controller and the View have a many-to-one relationship, because a single controller may select different views to be rendered based on the operation being executed. The one way arrow from Controller to View is because the View does not have any knowledge of or any reference to the controller. The View sends input events to the controller using a callback or registered handler, via a Url, in the case of an website, that gets routed to the appropriate controller and controller method.
As such, the view is updated directly from the model without having to go through the controller, a feature no longer used as much today as it was in the past, most developers opting for MVVM over MVC in most situations where this feature of MVC would have been used.
Why use MVVM over MVC?

The main difference between the MVC pattern and the MVVM pattern is that the input begins with the View, and not with the View Model. Therefore, as long as the View has a reference to the View Model, the View Model has no information about the View, making it possible to have a one-to-many relationship between various Views and one View Model, even across technologies, although it might be better to keep it as a one-to-one relationship, due to the fact that it might create too many responsibilities for the View Model.
In the MVVM pattern, the View has no information about the Model, because, as far as the View is concerned, its “Model” is the View Model, and because of the way data binding and other features, like commanding, work in the WPF and Silverlight technologies, the View and the View Model communicate heavily, isolating the View from receiving any information regarding the actions occurring in the backend logic.

Conclusions
The two models are not mutually exclusive, most of the times an application will not be purely MVC or MVVC, the main goal is to separate the view, the model and the logic that governs both patterns, to obtain a maintainable project, a goal achieved regardless of the situation.
Therefore, we can use MVVM in situations where data binding is possible, because the various IView interfaces for each view are removed, leaving less code to maintain, and we can use MVC in situations where the connection between the view and the rest of the application is not always available.
It is up to you to decide which pattern suits your needs best.






